את הפוסט הבא החלטתי לכתוב לאחר שהתחלתי ללמד את הבת שלי לכתוב בשבוע שעבר.
מכיוון שאין לי מושג איך מלמדים לכתוב, פשוט שרטטתי לה את השם שלה באמצעות קוים ואמרתי לה למתוח קו ביניהם ולחבר אותם.
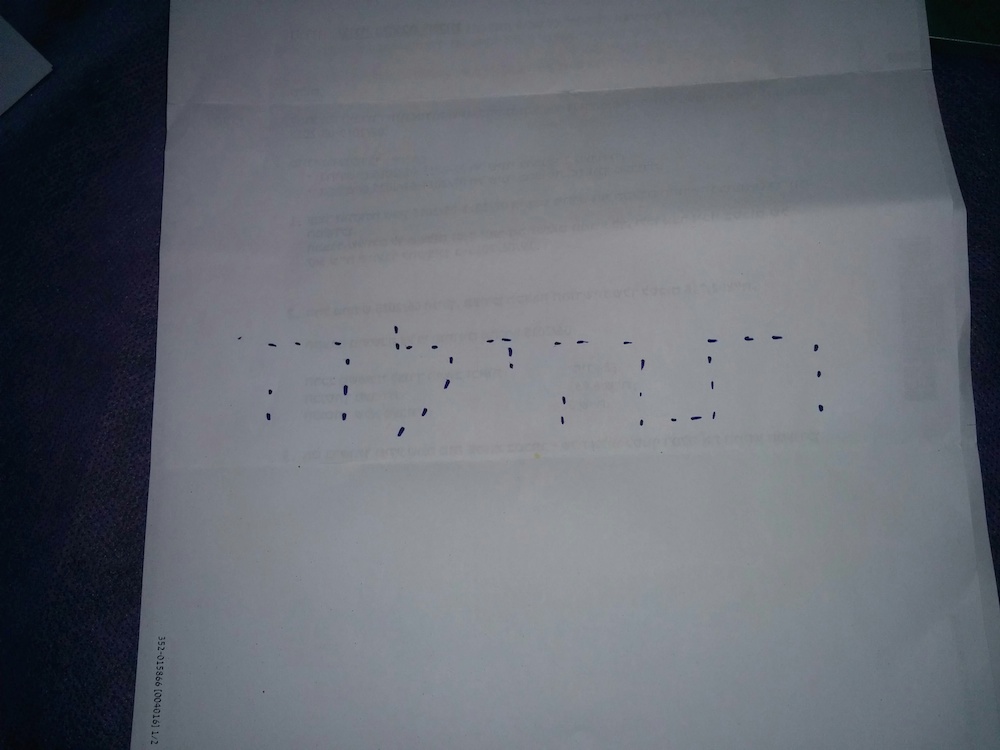
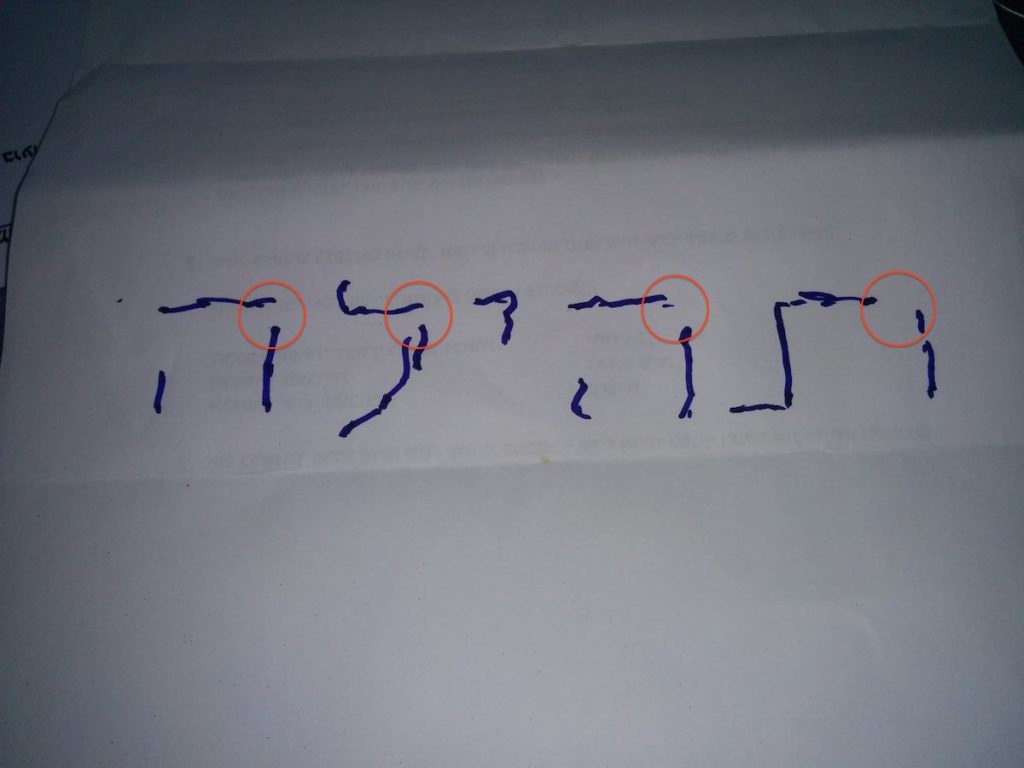
ככה זה היה נראה בהתחלה:

בזמן שהיא מתחה את הקוים הסתכלתי עליה ושמתי לב למשהו ממש מוזר – את הקוים הישרים היא חיברה בלי שום בעיה, אבל על הקצוות של האותיות היא פשוט דילגה!
ככה זה היה נראה בסוף (שימו לב לקצוות שסימנתי באדום):
ההסבר הראשון שעלה לי לראש זה כמובן חוקי הגשטאלט, ובפוסט הקרוב אראה לכם למה החוקים האלו רלוונטים מאוד לשיווק באינטרנט ואיך הם יכולים לעזור לכם לעשות אופטימיזציה טובה יותר לאתר שלכם.
גשאלט נעים להכיר
ההגדרה של הגשטאלט במשפט אחד היא “תפיסה פסיכולוגית על פיה האדם פועל ומשייך את כל מה שהוא נתקל בו לתבניות קבועות ומוכרות”.
על פי הגשטאלט, כל אירוע בחיינו נכנס לתוך תבנית קבועה שנוצרה מאירועי וחוויות העבר שקרו לנו במהלך החיים, ועל פי התבנית הזו אנחנו מפרשים את אותו אירוע.
כמובן שלגישה הזו יש המון יישומים אבל אנחנו נתייחס רק ליישום החזותי, כלומר האופן שבו אנחנו מתרגמים את מה שאנחנו רואים, וכתוצאה מכך – איך אנחנו פועלים בהתאם למה שראינו (או יותר נכון בהתאם לפרשנות שאנחנו נותנים למה שראינו).
בחלקים הבאים של הפוסט אציג לכם את עקרונות השיטה, ואראה לכם איך תוכלו ליישם כל עקרון באופטימיזציה של האתר שלכם.
אם תצליחו להבין איך הגולשים שלכם מפרשים את מה שאתם מציגים להם באתר – תוכלו להשפיע באופן בלתי מודע גם על הפעולות שלהם ולגרום להם לבצע את מה שאתם רוצים.
עקרון ראשון – חוק הקירבה
חוק הקרבה אומר שקבוצה של אובייקטים תשוייך תמיד לקבוצת האובייקטים הקרובה אליהם, ולא לקבוצה המרוחקת יותר.
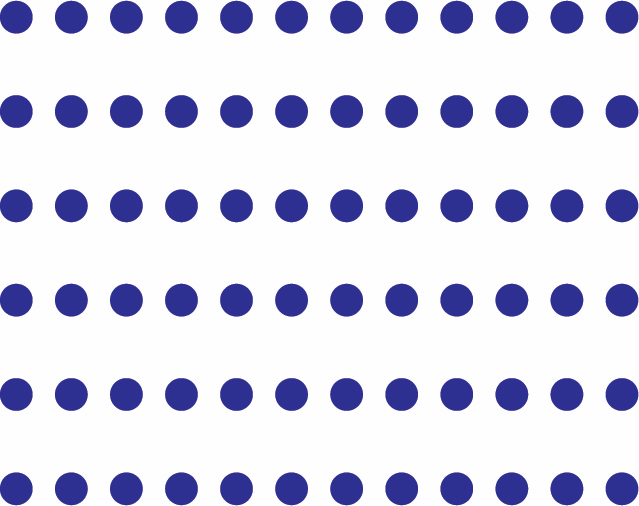
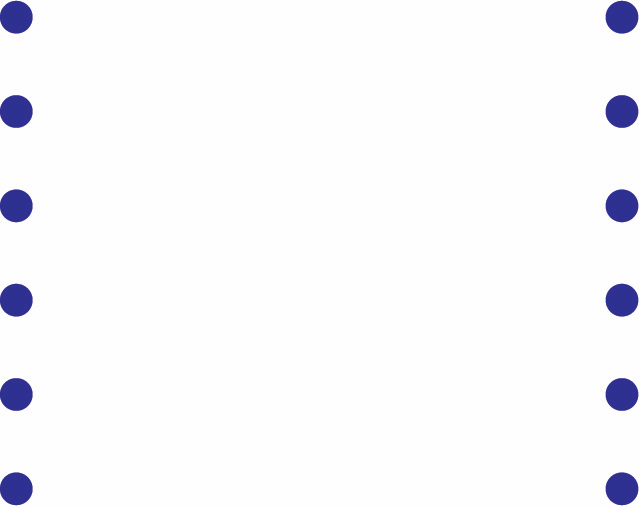
בתמונה שלהלן תוכלו לשים לב איך המוח שלכם מפענח את התמונה כ”תמונה של עיגולים המסודרים בשורות אופקיות”, למרות שתיאורטית אין סיבה שלא לראות את זה כשורות אנכיות:

באיור הבא לעומת זאת, המצב מתהפך מכיוון שהמרחק האופקי יותר גדול מהמרחק האנכי, מה שגורם למוח לפענח את התמונה בתור “שני טורים אנכיים של עיגולים”:
ואיך זה משפיע על שיפור ההמרה באתר? נורא פשוט.
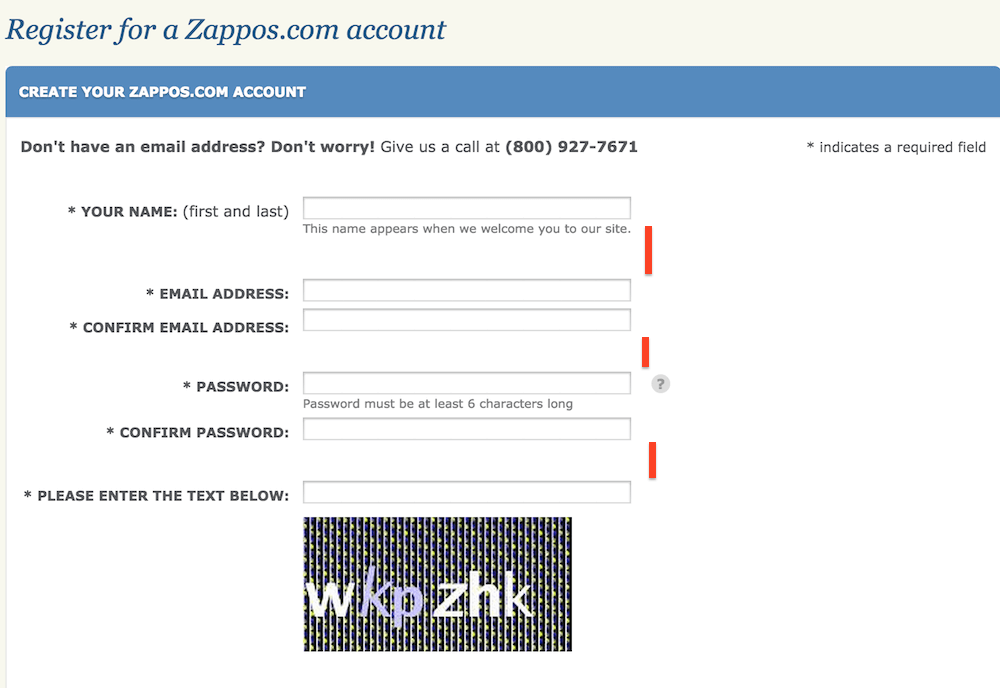
שימו לב לטופס ההרשמה לאתר של זאפוס. אתם יכולים לראות ששני השדות של האימייל הרבה יותר קרובים אחד לשני מאשר לשדה של השם או הסיסמא. זאפוס לא עשו את זה בטעות, אלא בגלל שזה משפר את תחושת ההתמצאות של הגולש בטופס, משפר את חווית הגלישה שלו באתר וכפועל יוצא משפר את אחוז ההמרה בהרשמה:
הסידור הזה עוזר לגולש להרגיש בשליטה, והתחושה הטובה הזו כמובן עוזרת לו להשלים את המשימה שאנחנו מבקשים ממנו – רישום לאתר.
אם ניזכר בדוגמא שהבאתי בתחילת הפוסט – הבת שלי לא חיברה את הפינות של האותיות פשוט בגלל שהקוים בקצוות היו רחוקים אחד מהשני יותר מאשר הקוים הישרים, ולכן היה נראה לה יותר טריויאלי לחבר את הקוים המאונכים והמאוזנים בנפרד בלי לחבר ביניהם:
עקרון שני – חוק הסגירות
העקרון השני אומר שהמוח שלנו נוטה לשייך את מה שהוא רואה לדברים שהוא כבר מכיר, ואם צריך הוא ישלים את האינפורמציה החסרה גם בלי שביקשנו ממנו.
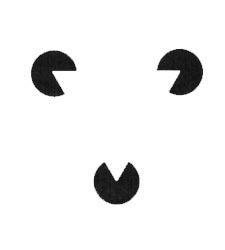
שימו לב למשל לצורה הבאה:

האם אתם רואים 3 פקמנים או את המשולש שנמצא במרכז?
סביר להניח שרובכם ראיתם משולש, וזה בדיוק עקרון הסגירות – המוח שלנו מנסה לפענח את התמונה ומהר מאוד הוא מגלה שאם הוא ישרטט קו בין ה”פיות של הפקמנים” זה יצור את הצורה משולש, אותה הוא כמובן מכיר ויודע לזהות.
כדי שחוק הסגירות יתקיים אנחנו צריכים לספק למוח מספיק אינפורמציה כדי שהוא יוכל להשלים את השאר, אבל לא יותר מדי אינפורמציה כי אז לא יהיה לו צורך בהשלמה.
את העקרון הזה אפשר לראות בהמון לוגואים של חברות היום. הנה כמה לדוגמא:
עקרון שלישי – חוק הפשטות
החוק הזה אומר דבר פשוט מאוד – המוח שלנו מעדיף להסתכל על דברים בצורה פשוטה כדי שיהיה לו קל לשים אותם במשבצת שהוא כבר מכיר.
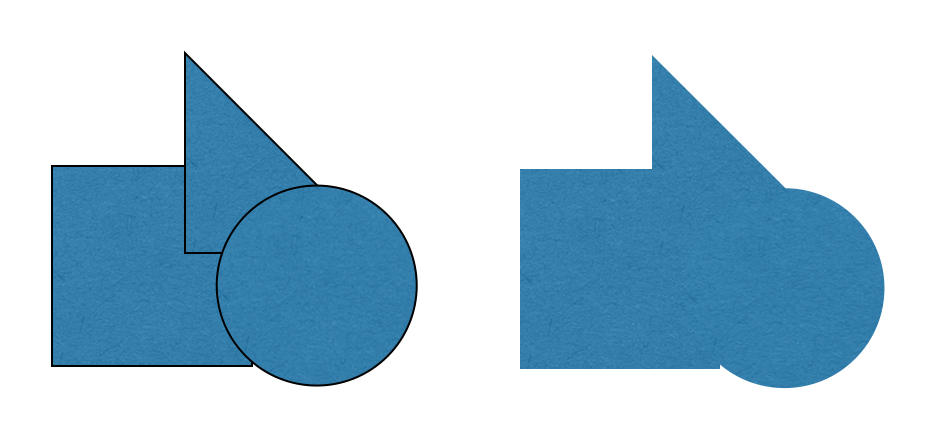
קחו לדוגמא את האיורים הבאים:

סביר להניח שהמוח שלכם העדיף לפרש את האיור הימני בתור “משולש עיגול וריבוע” במקום בתור איור מורכב (הנה אתם רואים שאין לי אפילו איך לתאר אותו במילים), וכדי שיהיה לו יותר נוח הוא אפילו מתח קו דמיוני כדי ליצור את הצורות הללו.
עקרון זה בדיוק עוזר לנו גם לזהות את הדודלים היצירתיים של גוגל, שהרבה פעמים בכלל לא דומים למילה Google אבל המוח שלנו עוזר לנו לחשוב שכן:
עקרון רביעי – חוק הסימטריה
חוק הסימטריה אומר שהמוח מעדיף להסתכל על דברים בצורה סימטרית.
על פי חוק הקרבה הייתם אמורים להסתכל על הסוגריים הפנימיים בתור יחידה אחת, אבל אני מניח שהמוח שלכם פירש את האיור בתור 3 צמדים של סוגריים מסולסלות:
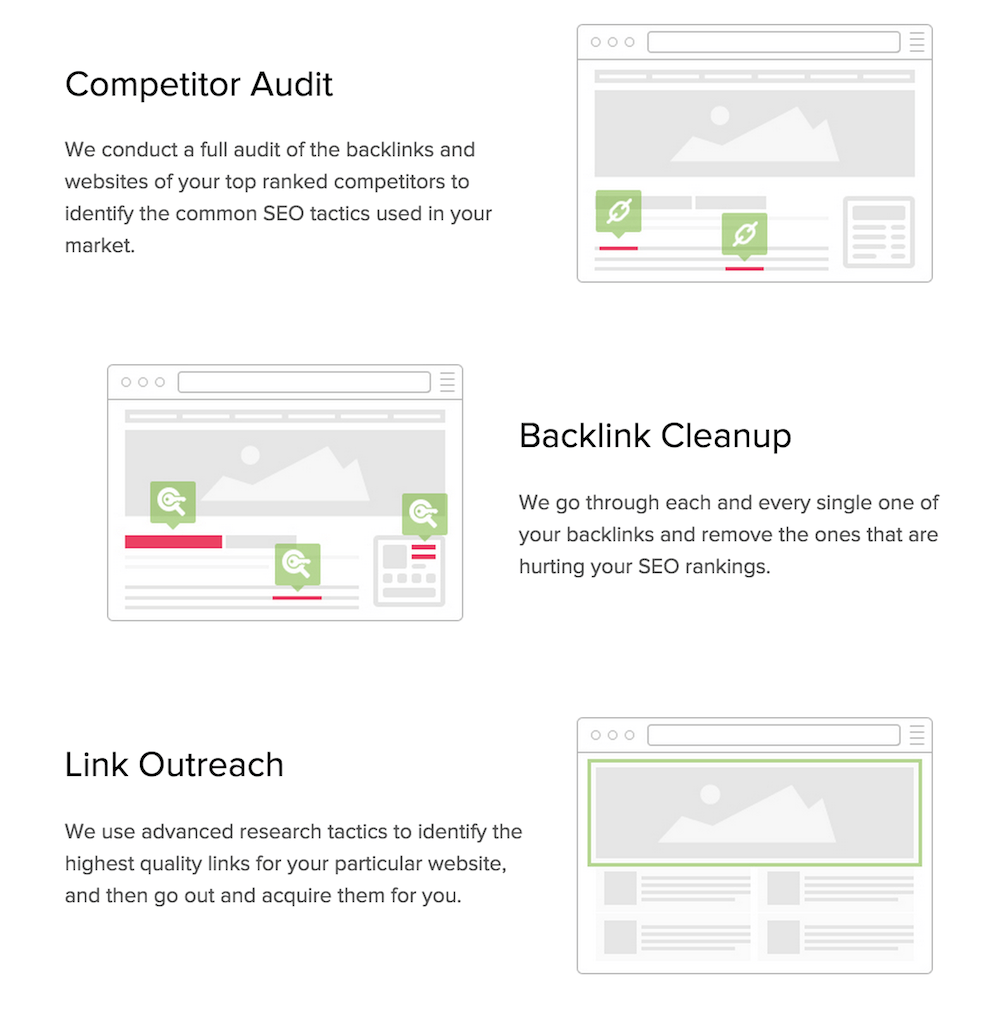
ישנם היום הרבה אתרים שמציגים את הפיצ’רים שלהם בצורה של תמונה וטקסט מלווה לצדה, והמוח שלנו מעדיף להסתכל על האלמנטים בצורה אופקית (שורה מעל שורה מעל שורה) מאשר בצורה אנכית (שני טורים) בדיוק מהסיבה הזו – יותר הגיוני לנו לחבר את התמונה לטקסט שלידה מאשר לחבר את התמונה לטקסט שמעליה/מתחתיה:
עקרון חמישי – חוק הדמות/רקע
החוק הזה הוא אולי אחד החוקים הכי משמעותיים בתהליכי אופטימיזציה, והרבה פעמים אנחנו מיישמים אותו אפילו בלי לשים לב.
בגדול מה שהחוק אומר זה שכאשר אנחנו רואים אלמנטים בעלי צבעים מנוגדים הקרובים אחד לשני או נמצאים אחד מעל השני, המוח שלנו ינסה להבין מה מהם חשוב יותר (ובו צריך להתרכז) ומה משמש כרקע וכתפאורה בלבד.
יכולת ההבחנה של המוח בין העיקר לטפל תלויה בעיקר ברמת הקלות שבה הוא יכול לבצע את זה, ולכן ככל שהניגודיות בין הדמות לרקע תהיה גבוהה יותר כך גם המוח יוכל להבחין ביניהם בצורה קלה יותר ולזהות את העיקר לעומת הטפל.
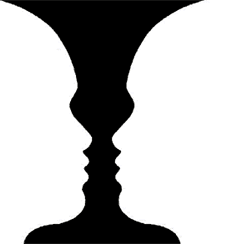
לפניכם הדוגמא הנפוצה ביותר לעקרון הזה. האם אתם רואים בתמונה גביע או שני פרצופים מסתכלים אחד על השני?
מכיוון שהניגוד ביניהם לא מספיק גבוה, למוח קשה מאוד להחליט מה פה הדמות ומה הרקע.
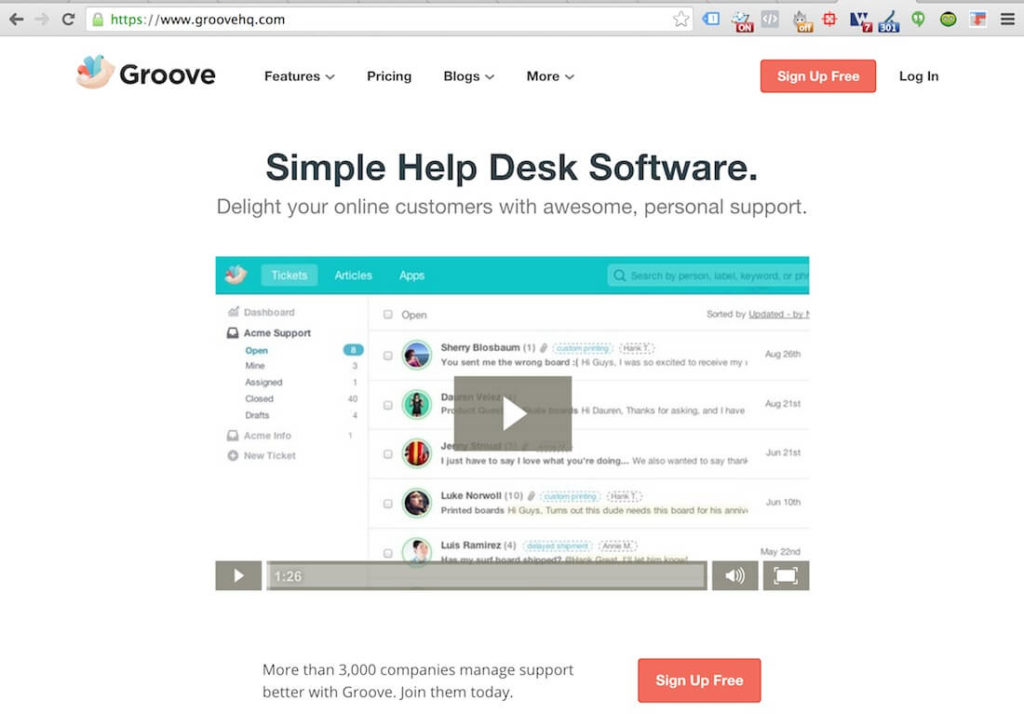
היישום של החוק הזה בתהליכים של אופטימיזציה בא לידי ביטוי בעיקר בבחירת הסביבה של כפתורי ה-CTA בדף הנחיתה שלנו. שימו לב לאתר של GrooveHQ למשל, שבחרו ברקע לבן ללא שום גרפיקה כדי להדגיש את כפתורי ההנעה לפעולה בצורה הטובה ביותר:

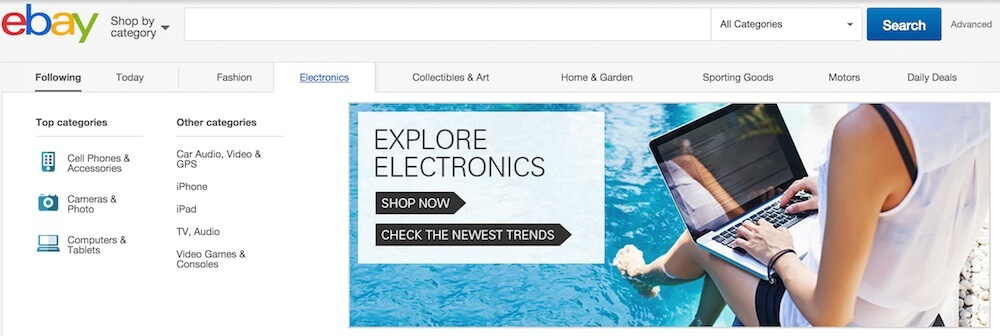
דוגמא נוספת וברורה יותר אפשר לראות באתר של איביי, שמציגים תמונה של מוצר ועליה מופיע לחצן ה-CTA עם רקע לבן:
ללא הרקע הלבן, ה-CTA היה מתערבב עם תמונת הרקע ולגולש היה יותר קשה להבין שהוא אמור ללחוץ עליו.
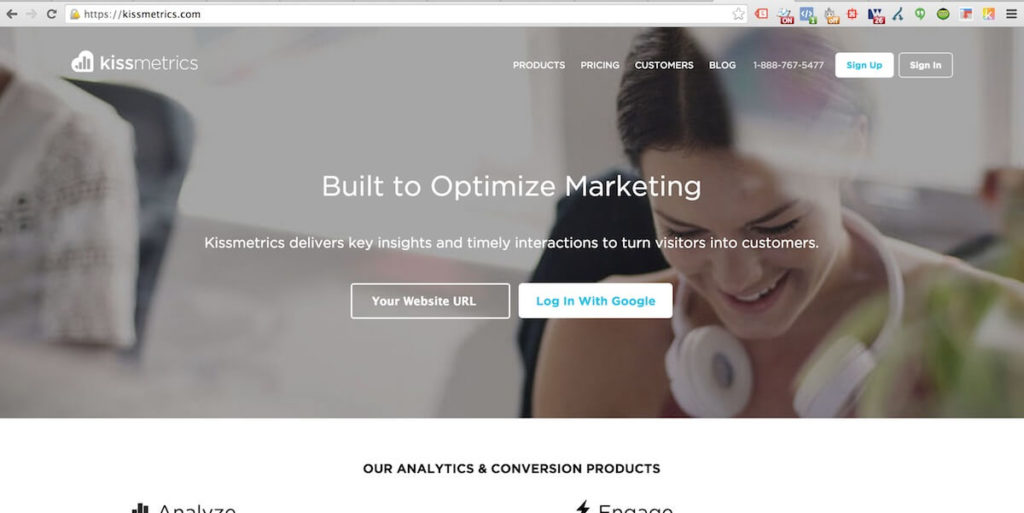
עוד דוגמא – האתר של KISSmetrics שהוסיפו רקע שחור לתמונה כדי להבליט את הטקסט, וכך לגרום לגולשים להתמקד בו ובלחצני ה-CTA מאשר בתמונת הרקע:
עקרון שישי – חוק הקישוריות
עקרון זה אומר כי “אובייקטים עם קשר ויזואלי ביניהם נתפסים כשייכים אחד לשני יותר מאשר אובייקטים לא קשר ויזואלי”.
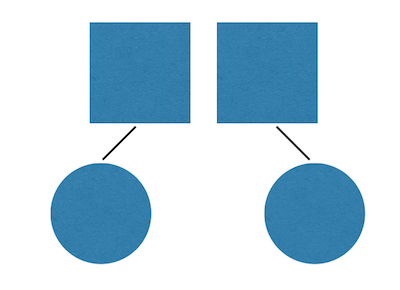
קחו לדוגמא את האיור הבא – למרות שהריבועים קרובים (ודומים) אחד לשני יותר מאשר לעיגולים, המוח שלנו מקשר לכל ריבוע את העיגול שלו בגלל שהם מחוברים ביחד באמצעות הקו:
 שימו לב שלמרות שהקוים לא מחוברים באופן מלא לצורות, הם עדיין גורמים למוח להתגבר על כל יתר החוקים (קרבה, דמיון) ולפרש את העיגול-ריבוע כישות אחת.
שימו לב שלמרות שהקוים לא מחוברים באופן מלא לצורות, הם עדיין גורמים למוח להתגבר על כל יתר החוקים (קרבה, דמיון) ולפרש את העיגול-ריבוע כישות אחת.
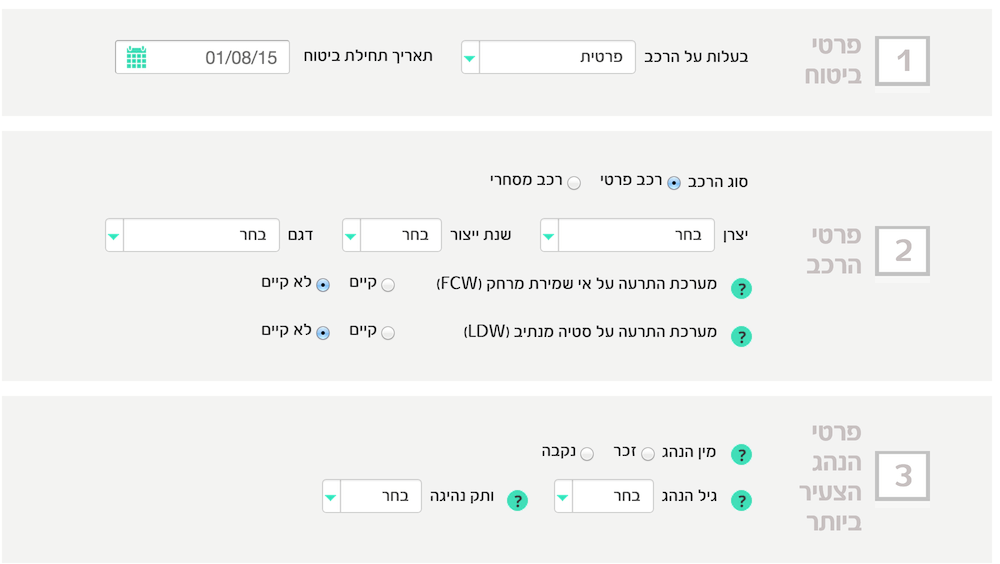
העקרון הזה נפוץ מאוד ואפשר לראות אותו בעיקר בטפסים בהם רוצים לשייך מספר רב של שדות לקבוצה מסויימת. בתמונה שלפניכם אפשר לראות שהרקע האפור הוא בעצם האיור המחבר בין השדות וגורם להם להראות כקשורים אחד לשני, ללא תלות במרחק/דמיון ביניהם.
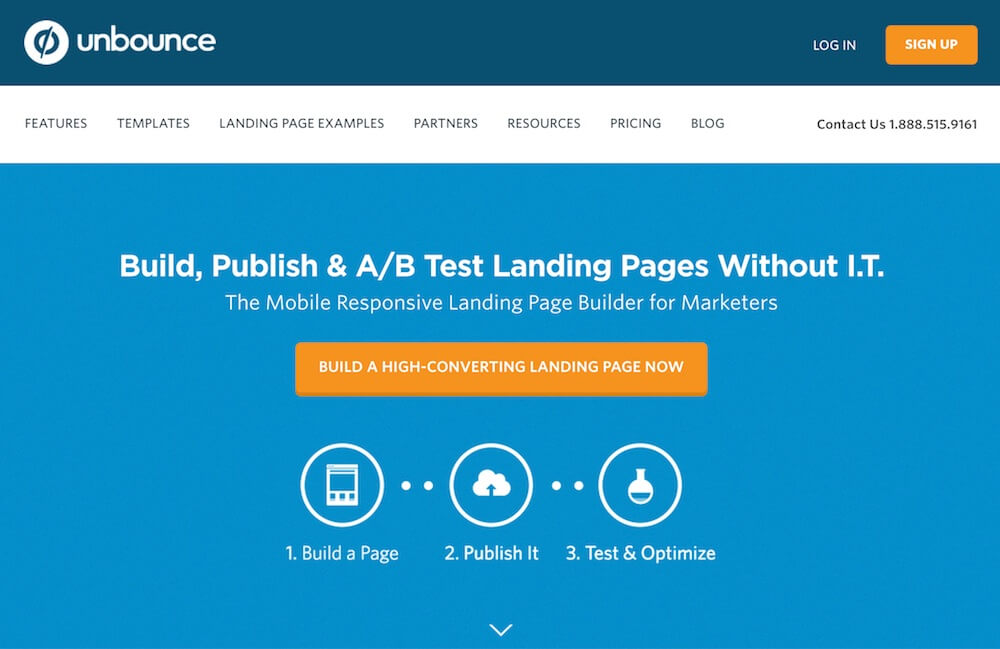
דוגמא נוספת אפשר לראות באתר של Unbounce, שחיברו את 3 העיגולים ביניהם כדי לשדר מסר של תהליך אחד:
עקרון שביעי – חוק הדמיון
עקרון זה אומר שאובייקטים בעלי מכנה משותף רחב יתפסו כשייכים זה לזה יותר מאשר אובייקטים בעלי משותף צר יותר.
אותו מכנה משותף יכול להיות צורה, צבע, גודל, טקסטורה ועוד.
כאשר הגולש רואה שלמספר אובייקטים יש את אותם מאפיינים, הוא נוטה לשייך אותם אחד לשני ולהתייחס אליהם בשווה.
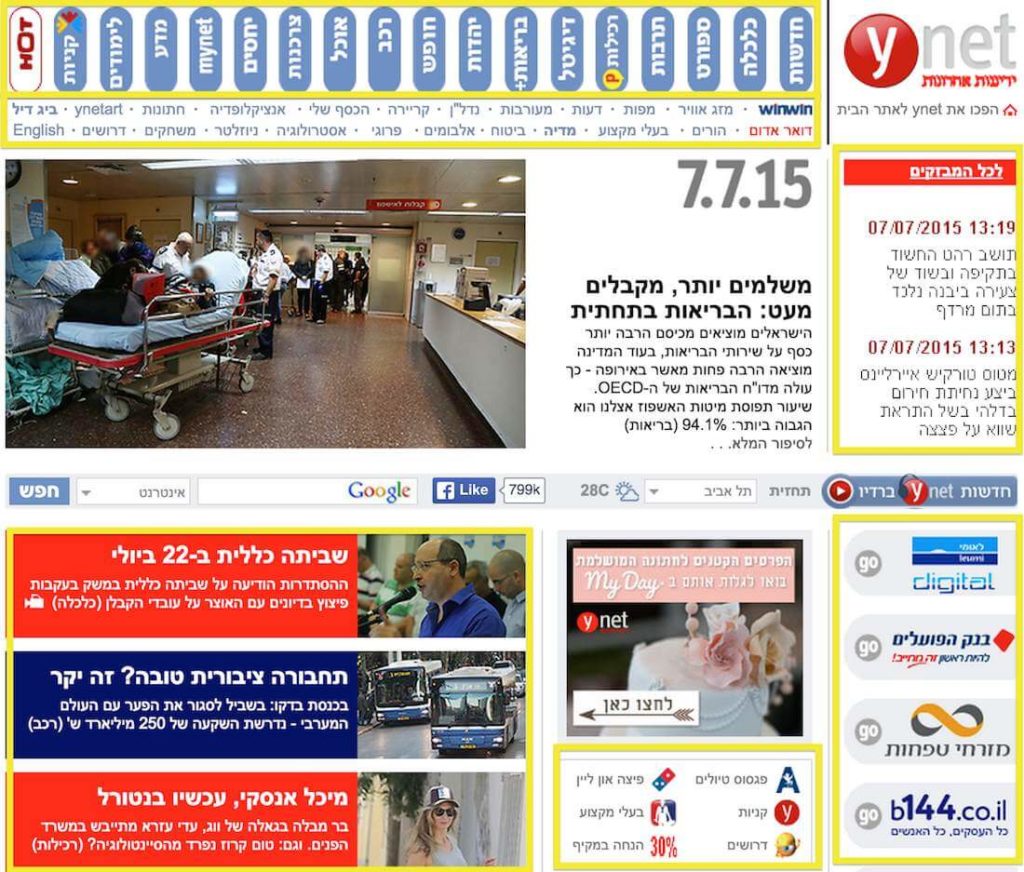
קחו לדוגמא את אתר הבית של ynet, שסובל מעומס ויזואלי רציני ביותר ולמרות זאת מצליח לעזור לנו להבחין בבירור איזה אובייקט שייך למה בעזרת הבדלי הצורות בין האובייקטים.
התפריט העליון מסודר באותה צורה, הלינקים שמתחתיו מסודרים בצורה אחרת, וכן כל יתר האובייקטים באתר מסודרים בצורה שעוזרת לעין להבחין בדיוק מה שייך למה.
שימו לב ש-Ynet בחרו לסדר את האלמנטים העליונים בצורה אנכית ולא רק לשנות את הצורה שלהם, כדי ליצור הבדל ברור יותר ביניהם לבין השורה התחתונה של הלינקים:
עקרון שמיני – חוק ההמשכיות
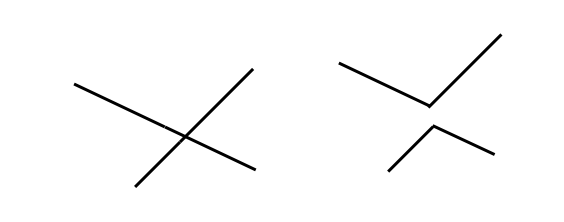
עקרון זה אומר שהעין שלנו מחפש צורות זורמות ללא קטיעות פתאומיות, ולכן נעדיף להסתכל על האיור השמאלי בתוך 2 קוים שחוצים זה את זה ולא בתור האיור השמאלי – כלומר שני קווים שנשברים בפתאומיות:
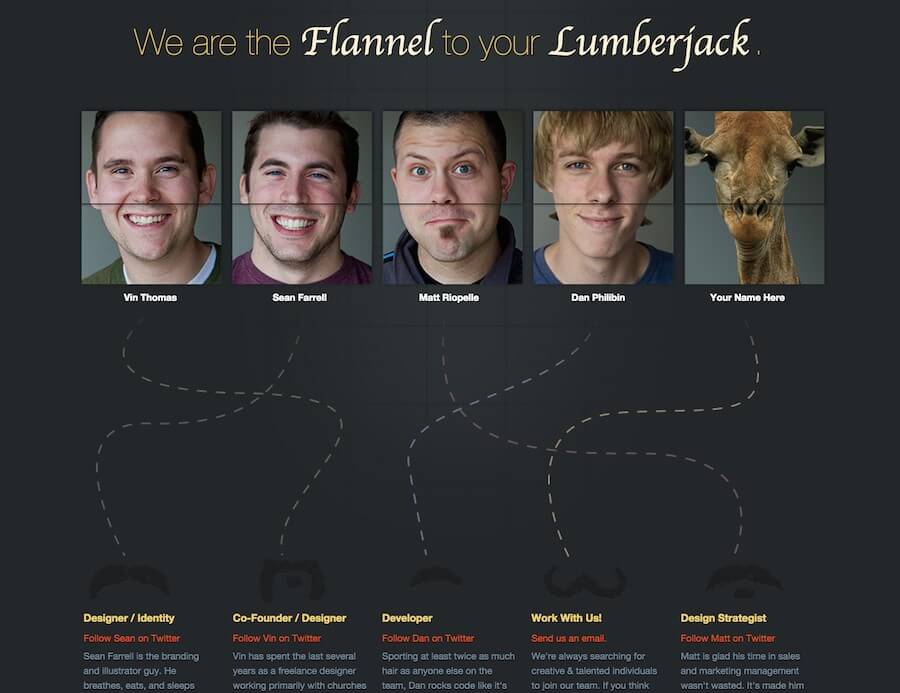
את היישום של החוק אפשר למצוא באתר הבא שמקשר בין הביוגרפיה לתמונה בצורה קצת מוזרה, אבל עדיין מספיק ברורה כדי שהמוח יוכל לדעת מה שייך למה:

סיכום
שיפור יחס המרה הוא נושא שכולל בתוכו המון פסיכולוגיה, וחוקי הגשטאלט יכולים לעזור לכם המון בתהליך הזה.
מאחורי הגשטאלט עומדת כמובן תורה שלמה אבל אני בחרתי להביא את החוקים הבולטים והנפוצים יותר, כדי שתוכלו להשתמש בהם לשיפור יחס ההמרה בדף הנחיתה או באתר שלכם.
















מעניין מאוד. מזכיר לי את שיעורי הקוגניטיבית באוני’, שבהם יותר משלמדתי על המוח – למדתי עד כמה אני לא יודעת על המוח.
ובנוגע לעיקרון השלישי – חוק הפשטות – מה זה אומר עלי, שלא ראיתי עיגול-משולש-ריבוע אלא הפשטה של כפתור ה’לייק’?!
שלום, אני אשמח מאוד לדעת איך אני יכול לשפר את נראות האתר שלי כך שיעמוד בכל העקרונות שציינת.
זה האתר שלי, אשמח לייעוץ. http://funpro.co.il/attractions-events/
מאד נהנתי מהניתוח
שמח לשמוע 🙂
תודה רבה שוקי, אני נהנה מכל פוסט שלך, ההשקעה שלך במדריכים ובמאמרים גורמת לי להבין כמה ערך אתה נותן ללקוחות שלך ובתור איש מקצוע מעריץ אנשים כמוך!
תודה רבה! 🙂
מעניין, אבל אישית חסר לי תימוכין לפוסט שמתייחס לנושאי מח/קוגניציה/מדע.
דוגמא מהאבספוט, שהם מלכי התוכן המקצועי: http://blog.hubspot.com/marketing/psychology-personalization
דוגמא מקליקטייל: http://blog.clicktale.com/wp-content/uploads/2014/05/TheLikeObsession_Final.pdf
תודה אסף.
נשקול לכתוב גם על זה
חזק שוקי !
תודה אורי!