הפוסט הזה נכתב לאחר שאלות חוזרות ונשנות שעלו בקבוצת הפייסבוק גוגל תג מנג’ר ישראל (מוזמנים להצטרף אגב), לגבי קשיים שעולים במעקב אחרי טפסים שנשלחים באג’קס.
מה הבעיה?
במשפט אחד – טפסים שנשלחים באמצעות אג’קס הם טפסים שלא מעבירים את הגולש לעמוד תודה לאחר שליחת הטופס.
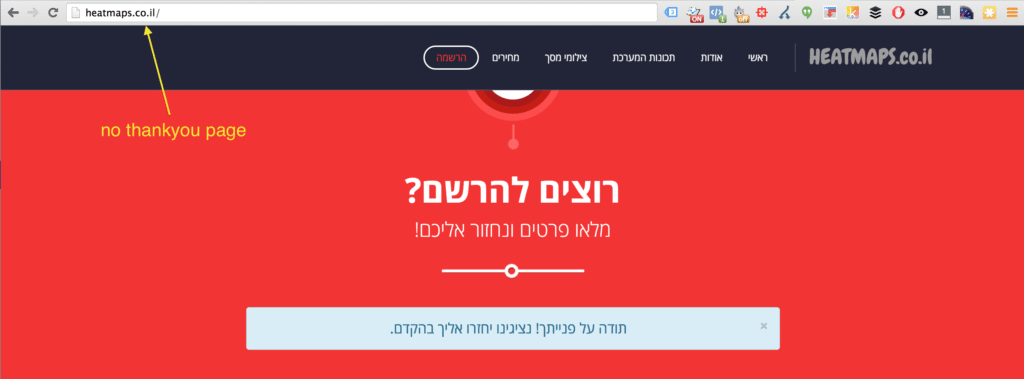
קחו לדוגמא את האתר הזה – לאחר שליחת הטופס הגולש נשאר באותו עמוד ולכן אי אפשר לשלוח קוד המרות של פייסבוק/אדוורדס על בסיס ה-URL:
החכמים שביניכם בטח יגידו עכשיו “אבל אפשר לעקוב אחרי שליחת טפסים באמצעות form listener של גוגל תג מנג’ר“.
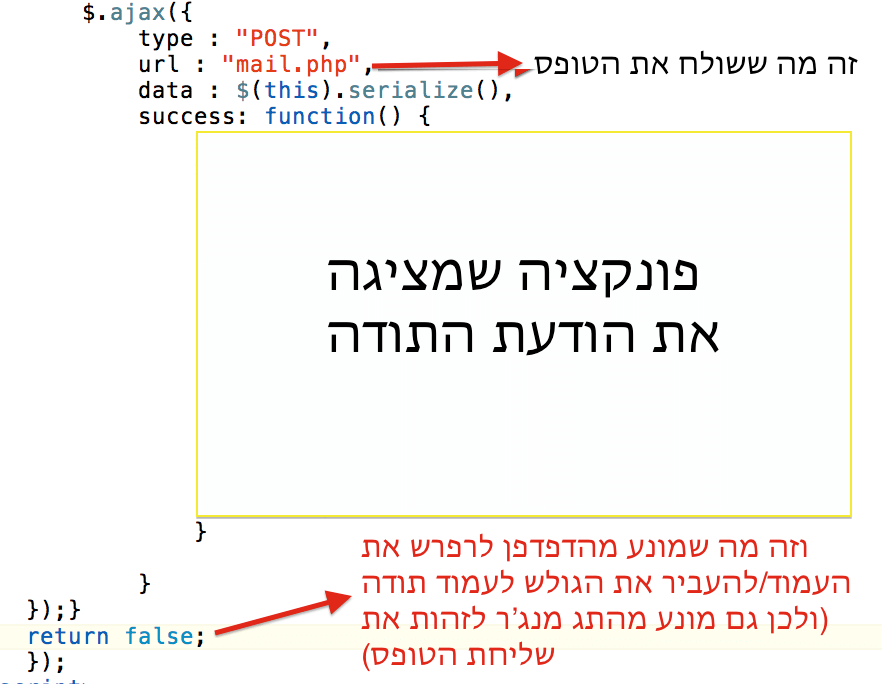
ובכן, זה נכון חלקית, מכיוון שבטפסים של אג’קס קיימת שורת קוד “return false” שמונעת מהתג מנג’ר לזהות שהטופס נשלח בכלל, ולכן הטריגר לא יעבוד (למעשה אותה שורה היא זו שמונעת מהגולש לעבור לעמוד תודה, בניגוד למה שקורה בטופס רגיל):
מה כדאי לעשות מבחינה אידיאלית
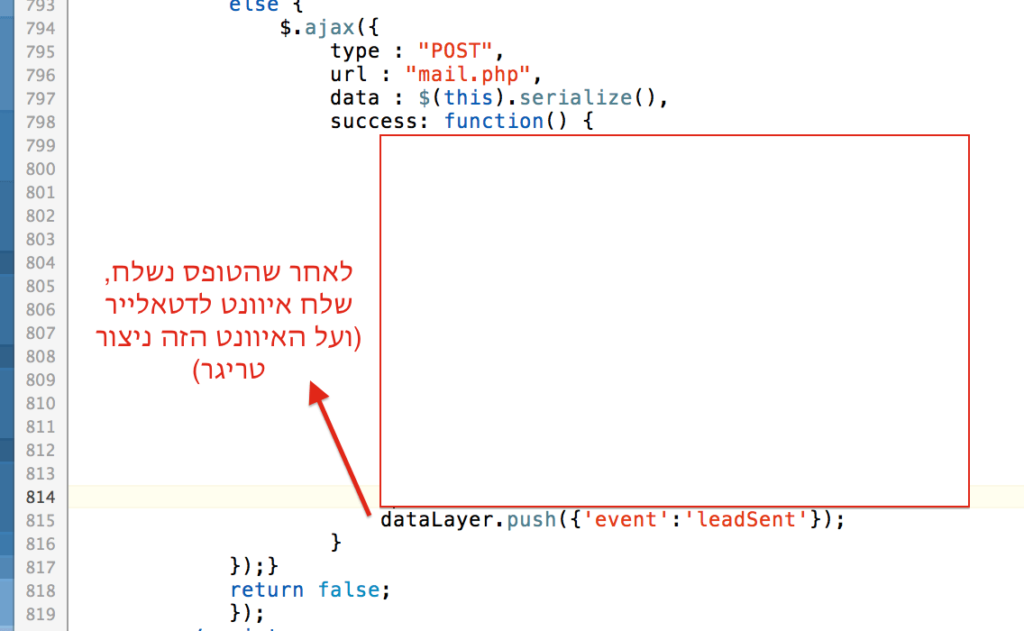
מה שצריך לעשות מבחינה אידיאלית זה לשלוח איוונט לדטאלייר ולבסס טריגר על האיוונט הזה:
וכאן אנחנו מגיעים לסיבה שבגללה כתבתי את הפוסט
הבעיה היא, שרוב משתמשי התג מנג’ר לא יודעים מה בדיוק להוסיף, וגם אם הם יודעים מה להוסיף הרבה פעמים אין להם את הגישה לקוד של האג’קס אז הם תלויים במתכנתים, ואז כל הקמפיין מתעכב רק בגלל פקק במחלקת ה-IT שמונע מאיתנו לשלוח את קוד ההמרות המסכן.
אחרי הכל, אף אחד לא רוצה להעלות קמפיין לאוויר בלי לדעת כמה המרות הוא הביא…
הפתרון – סריקה של האתר וזיהוי הודעת התודה
הפתרון אותו אני רוצה להציע מתבסס על עקרון נורא פשוט, ולמרות שהוא לא אידיאלי – הוא עובד ויכול לשמש אתכם לפחות באופן זמני כדי שהקמפיין שלכם לא יתעכב לחינם.
הרעיון הוא פשוט לסרוק את הדף ולבדוק האם האלמנט של הודעת התודה מופיע בעמוד.
שלבי העבודה יהיו כדלקמן:
1. ניצור variable שיבדוק האם האלמנט של הודעת התודה ב-HTML מכיל את המילה “תודה” (או כל מילה אחרת שנמצאת בהודעה התודה שלנו), והאם הוא מוצג בעמוד.
2. ניצור טריגר מסוג טיימר, שירוץ כל שניה ויבדוק האם ה-variable שיצרנו בשלב הקודם מחזיר ערך חיובי (כלומר הודעת התודה מוצגת בעמוד).
3. ניצור תג מסוג איוונט של אנליטיקס (או המרות של אדוורדס/פייסבוק או כל סוג תג אחר), ונשייך לו את הטריגר שיצרנו קודם.
4. נוסיף שורת קוד קטנה ל-variable שיצרנו בסעיף 1, שתעצור את הפעילות של הטיימר לאחר שליחת הטופס.
מוכנים? לעבודה!
שלב ראשון – יצירת variable שבודק האם האלמנט של הודעת התודה מופיע בעמוד
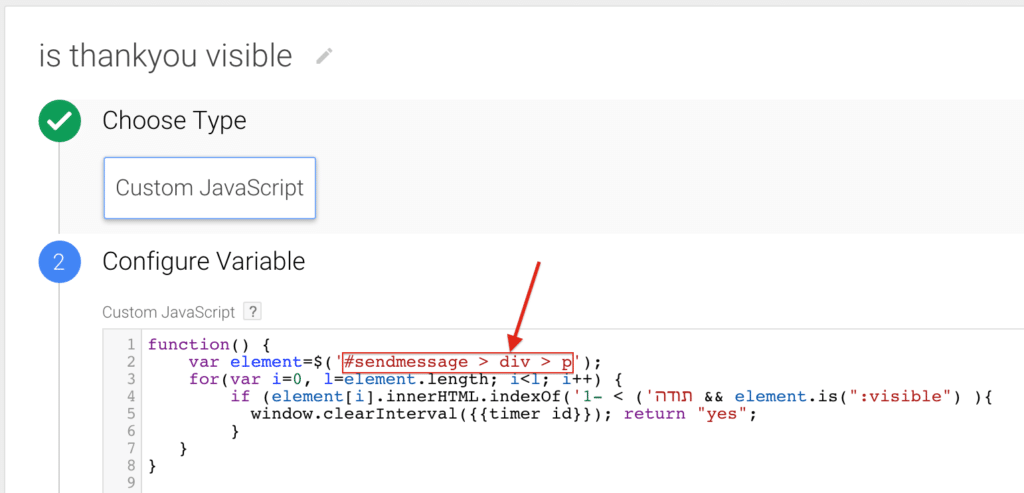
צרו variable מסוג Custom JS עם הקוד הבא:
[syntax type=”js”]function() {
var element=$(‘#sendmessage > div > p’); // זה הסלקטור של האלמנט שמכיל את הודעת התודה
for(var i=0, l=element.length; i<l; i++) {
if (element[i].innerHTML.indexOf(‘תודה’) > -1 && element.is(“:visible”) ){ // אם האלמנט מכיל את המילה “תודה” (או כל מילה אחרת שמופיעה בהודעת התודה שלכם) וגם ויזיבילי בעמוד…
window.clearInterval({{timer id}}); return “yes”; // תעצור את פעילות הטיימר, ותחזיר את המילה יס (באנגלית)
}
}
}
[/syntax]
שימו לב להערות בתוך הקוד שמסבירות באופן דיי פשוט את אופן הפעולה שלו.
בשורה הראשונה אנחנו מגדירים משתנה בשם “element” שפונה לאלמנט בעמוד שמכיל את הודעת התודה שלנו.
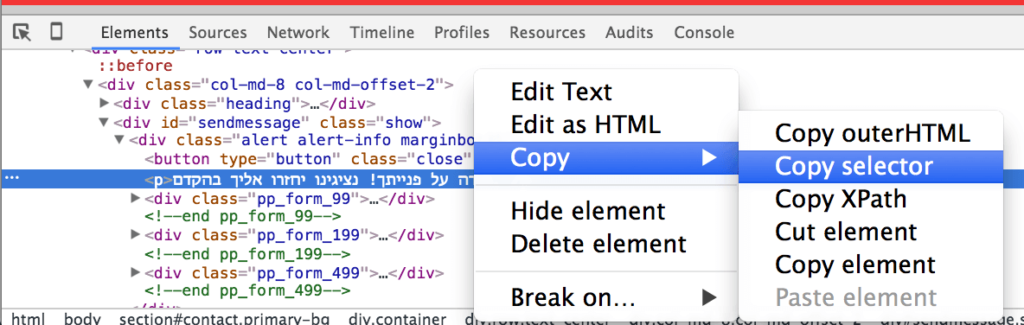
כדי לקחת את הסלקטור המתאים בצורה הכי פשוטה יש ללחוץ עם הלחצן הימני על הודעת התודה בדף עצמו, ולעשות inspect, ואז ללחוץ שוב עם הלחצן הימני על האלמנט של ההודעה בתוך הקוד ואז Copy ו-Copy selector:
בשורה השניה אנחנו בודקים האם האלמנט הזה מכיל את המילה “תודה” (כאן עליכם לשנות למילה הייחודית שמופיעה בהודעת התודה שלכם ותעזור לנו לזהות שאכן מדובר בהודעת תודה) וגם בודקת האם האלמנט הזה ויזיבילי ומוצג בעמוד.
בשורה האחרונה (שנשלחת במידה והתנאי שלעיל מתקיים) אנחנו עוצרים את פעילות הטיימר, ומחזירים ערך “yes”.
שלב שני: יצירת טריגר שירוץ כל שניה
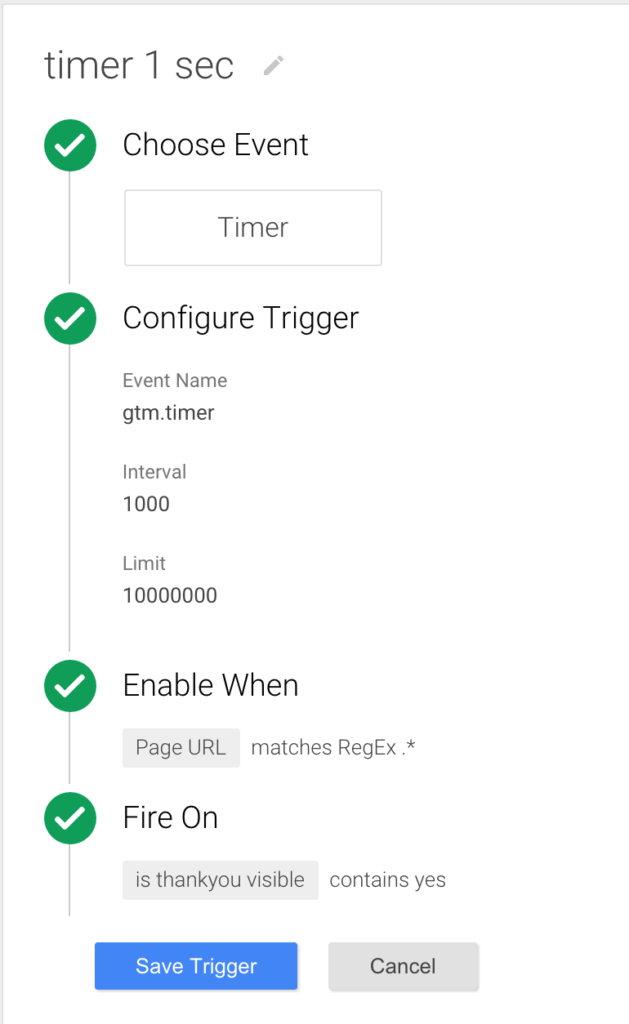
פה אין יותר מדי מה להסביר- האינטרוול של הטיימר רץ כל שניה (עד 10 מליון שניות) ובודק האם ה-variable שיצרנו מחזיר ערך “yes”:
שלב שלישי: כאשר הטריגר מתקיים – התג נשלח
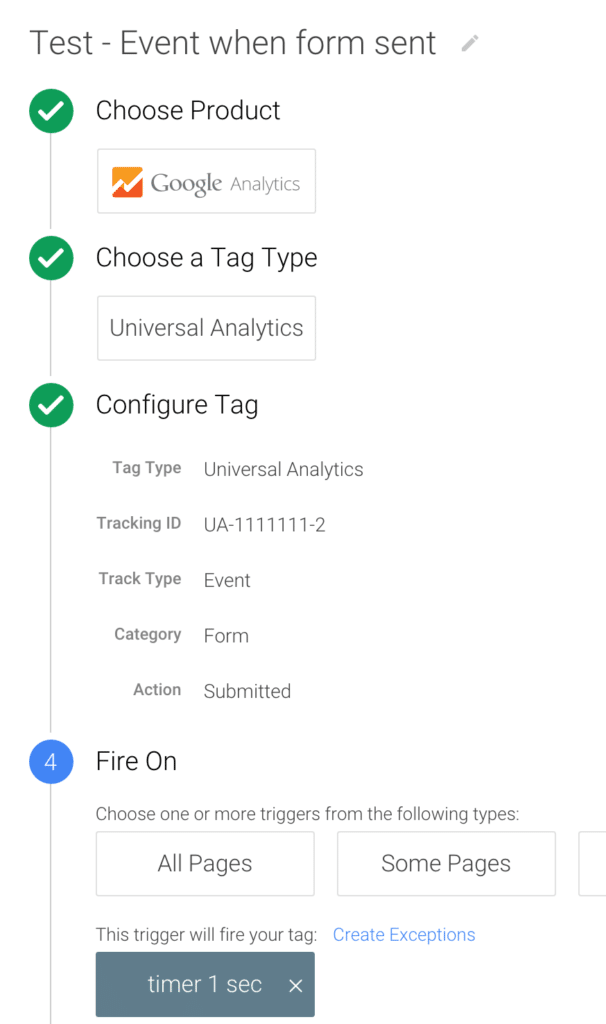
גם פה אין יותר מה להסביר – תג אנליטיקס פשוט ביותר:
שלב רביעי: עצירת פעולת הטיימר
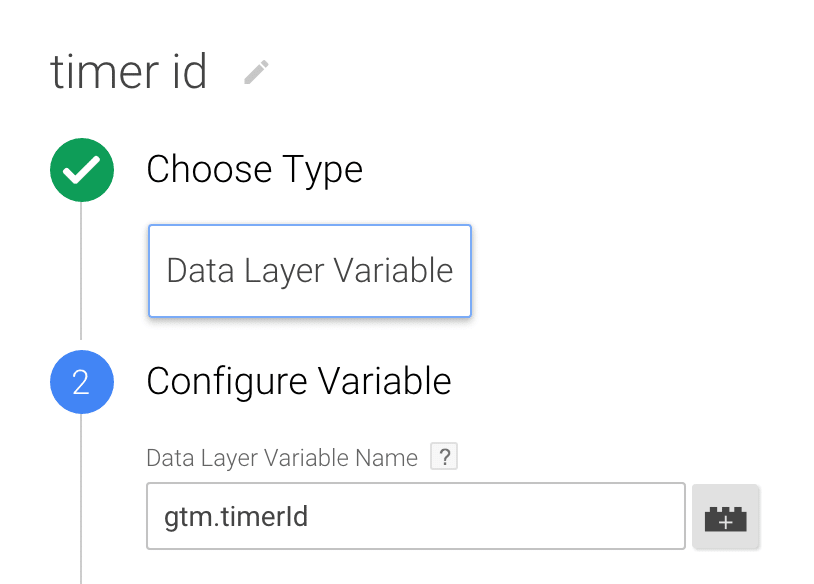
מכיוון שאנחנו לא רוצים שהטיימר ימשיך לספור לאחר שהטופס נשלח, ניצור variable מסוג dataLayer variable שיחזיר את הערך gtm.timerId (זה המזהה של הטיימר שלנו):
ואז נוסיף את השורה הבאה ל-variable הראשון שיצרנו. השורה הזו נשלחת לאחר שהודעת התודה מוצגת בעמוד והיא פשוט עוצרת את פעולת הטיימר:
[syntax type=”js”]window.clearInterval({{timer id}});[/syntax]
וזהו חברים.
עכשיו בואו נדבג ונראה אם זה עובד:
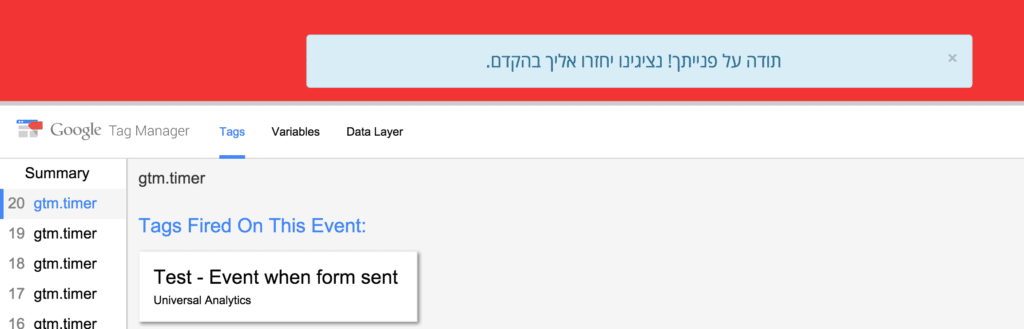
תוכלו לראות שלאחר כ-20 שניות שלחתי את הטופס, ואז התג נשלח:
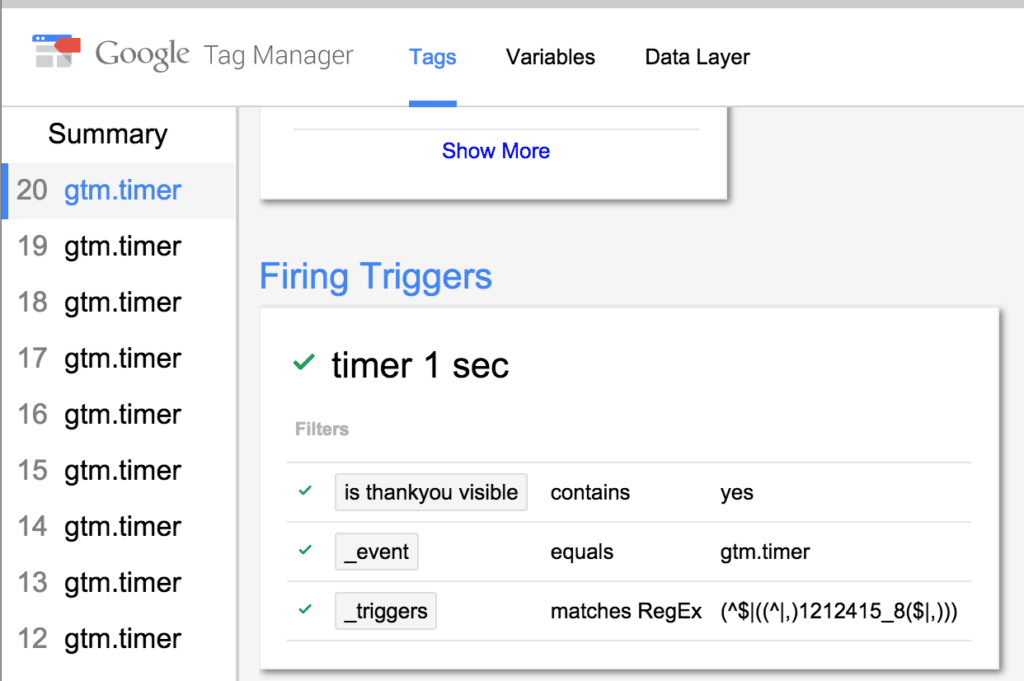
ואם נלחץ על התג שנשלח ונבדוק את הטריגר שלו נוכל לראות שהתנאי is thankyou visible מחזיר את הערך yes:
סיכום
חשוב לי לציין שוב פעם שזה סוג של hack ולא פתרון אידיאלי, מכיוון שתמיד יכול לקרות מצב שהקוד שלנו לא יזהה את הודעת התודה מכל סיבה שהיא, ואז התג לא יישלח.
מומלץ להשתמש בזה בזהירות, וכמובן לדבג כמו שצריך לפני שמעלים את הקמפיין לאוויר.
בהצלחה!












היי שוקי,
אחלה מעקף לבעיה מוכרת ונפוצה, תודה.
חידוד אפשרי למעקף (בעיקר כאשר מדובר בטפסים שרצים בצורה רוחבית באתר), אפשר להתחיל את הטיימר רק לאחר לחיצה על כפתור השליחה של הטופס וכך לצמצם את פרק הזמן בו הטיימר עובד.
כמוכן, כדאי לשקול נוטיפיקציה מסויימת כאשר הייתה לחיצה על הכפתור אבל לא הייתה המרה בסוף, דבר שלא אמור לקרות ואם קורה אז צריך לבדוק שהפיתוח לא החליפו את הודעת התודה.
תודה שוב על השיתוף,
יובל
האם שימוש ב https://github.com/googleanalytics/autotrack#configuration-options
לא פותר את הבעיה ?
לא ממש. האוטוטראק בסה”כ מאפשר להטמיע מעקב על אירועים בעזרת תחביר יותר קל מאשר JavaScript, אבל הבעיה באג’קס היא שהוא עוקף את הJS הרגיל (הסבר במשפט אחד…)
היי שוקי,
יכול להיות שיש שגיאה ב-Variable Custom JS?
Error at line 3, character 16: Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char
היי דוד,
יכול להיות שבהעתקה של הגרש זה השתבש. תכתוב את כל הגרשים מחדש